Font Awesome Lazyload Script
Font Awesome Lazyload Script
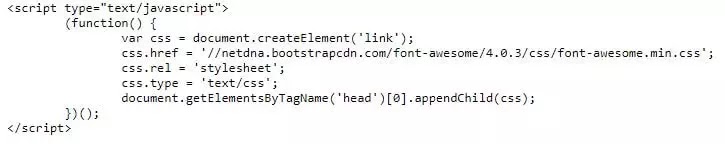
How to load Font Awesome asynchronously Use: Just put this script on the bottom/footer of your web.

Font Awesome lazyload script is a tool that lazyloads font awesome icons. This tool decreases the number of HTTP requests and the amount of data that needs to be transferred, which results in faster page load times. Font Awesome is a library of icons that can be used in your web designs. One of the great things about Font Awesome is that it's easy to use. But one of the drawbacks is that it can slow down your website. Font Awesome Lazyload Script is a script that address the issue of slow loading times caused by Font Awesome. It replaces the standard font icons with inline SVG icons. This can significantly improve the loading time of your website. If you're anything like me, then you're always looking for ways to speed up your website. One way to do that is by using a lazyload script. Today, I'm going to introduce you to Font Awesome lazyload. Font Awesome lazyload is a script that lazyloads the Font Awesome font file. This can help speed up your website by reducing the number of HTTP requests made. It also helps to reduce the amount of bandwidth used, since the font file is only loaded when it's needed. Font Awesome lazyload is easy to use. Simply include the script on your page, and then add the class "fa-lazyload" to the element.
How to apply Font Awesome Lazyload script to webpage.
First download FontAwesome Script code. Copy code as shown in image. Now paste code in webpage before closing html tag.


Ayugram App APK is a social media app that lets users share photos, videos, and stories easily. The app has a clean interface and smooth performance for posting and browsing content. Fans enjoy viewing updates from friends and discovering new posts. Many users follow how to ayugram apk stories backup to save their stories safely. It is a useful app for anyone who loves sharing and keeping their social media content.
ReplyDelete